Setting Up Webhooks
Webhooks are a way for MailerSend to notify your application or service when certain events occur, such as when an email is sent or opened.
This allows your application to respond in real time to these events and take action based on the data provided by MailerSend.
In this guide, we'll show you how to use MailerSend webhooks with your application.
What do I need?
- MailerSend account
- Add and verify at least one sending domain
- Generate an API token
How do I set up a webhook?
The first step is to create an endpoint in your application that can receive webhook events from MailerSend. This can be done using any web framework or language that can handle HTTP requests. The example below uses Node.js with Express:
const express = require('express');
const bodyParser = require('body-parser');
const app = express();
const port = 3000;
app.use(bodyParser.urlencoded({ extended: true }));
app.use(bodyParser.json());
app.post('/ms/webhook', (req, res) => {
console.log(req.body); // Handle webhook event data here
res.status(200).end(); // Always respond with a 200 status code
});
app.listen(port, () => {
console.log(`Example app listening at http://your_server.com:${port}`);
});
This creates a simple webhook endpoint at /ms/webhook that logs the incoming webhook data and responds with a 200 status code.
Register the webhook with MailerSend
We need to provide the URL of our webhook endpoint to MailerSend and select which events we want to receive notifications for.
For example, you might want to receive notifications when an email is sent, opened, or clicked.
Login into MailerSend
Navigate to Domains under the Email section
Click on Manage
Scroll down to
Webhooksand click onAdd webhook
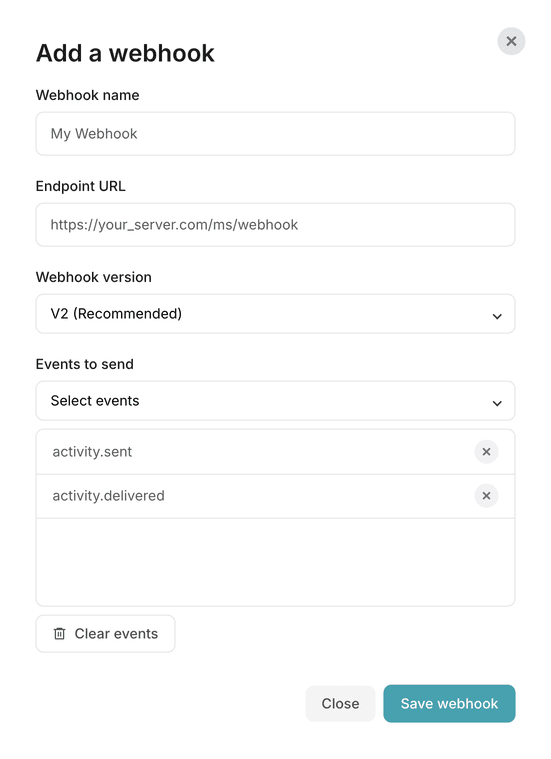
Give your webhook a name
Enter your webhook URL, eg
http://your_server.com/ms/webhookSelect the webhook version, we recommend using V2.
Select the events to receive notification for e.g.,
activity.sent,activity.deliveredClick on
Save webhook
Note: You can also register your webhook with MailerSend using our API or any of our SDKs. Check out examples here.
What now?
Next is for you to handle the webhook events in your application.
When MailerSend sends a webhook event to your endpoint, it will include a JSON payload with information about the event.
For example, here's what an activity.sent event might look like:
{
"type":"activity.sent",
"created_at":"2025-08-05T21:23:54.000000Z",
"data":{
"id":"6892766a5b66e2daf3dc9155",
"domain_id": "yv69oxl5kl785kw2",
"message_id":"6892766ae78995a317577aa1",
"email_id":"6892766a8d52ba62543d5e71",
"type":"sent",
"subject": "Test email",
"email": "test@mailersend.com",
"tags":[
"test",
"test2"
],
"meta": []
}
}
Your application can then parse this JSON data and take action based on the event. For example, you might want to update your database to track which emails have been sent or opened.
app.post('/ms/webhook', (req, res) => {
const event = req.body.type;
const data = req.body.data;
switch (event) {
case 'activity.sent':
console.log(`Email sent: ${data.email.subject}`);
// Update database or take other action
break;
case 'activity.opened':
console.log(`Email opened: ${data.email.subject}`);
// Update database or take other action
break;
default:
console.log(`Unknown event: ${event}`);
}
res.status(200).end();
});
Congratulations!
You’ve set up a webhook in your application to trigger reactions based on events received from MailerSend automatically.
We're excited to have you on board and look forward to helping you integrate our service seamlessly into your application. If you have any questions or encounter any issues, don't hesitate to contact our support team for assistance.
What’s next?
You can find more info on how to manage and secure your webhooks from our developer docs